Replace HTTP Responses Through Charles
Sometimes, as a test engineer, you need to rewrite HTTP/HTTPS requests for your web application
A default browser’s developer tools do not support a replacement of requests or responses, but third-party HTTP proxies, like Charles, do. Unfortunately, Charles’ interface is not obvious to users who need this operation a couple of times a year.

Disclaimers:
- There are a few different approaches to change response in Charles. I will cover only Rewrite Tool;
- Your client (site) should have open backend requests. If your web application has a server side rendering, then most of the requests will be hidden;
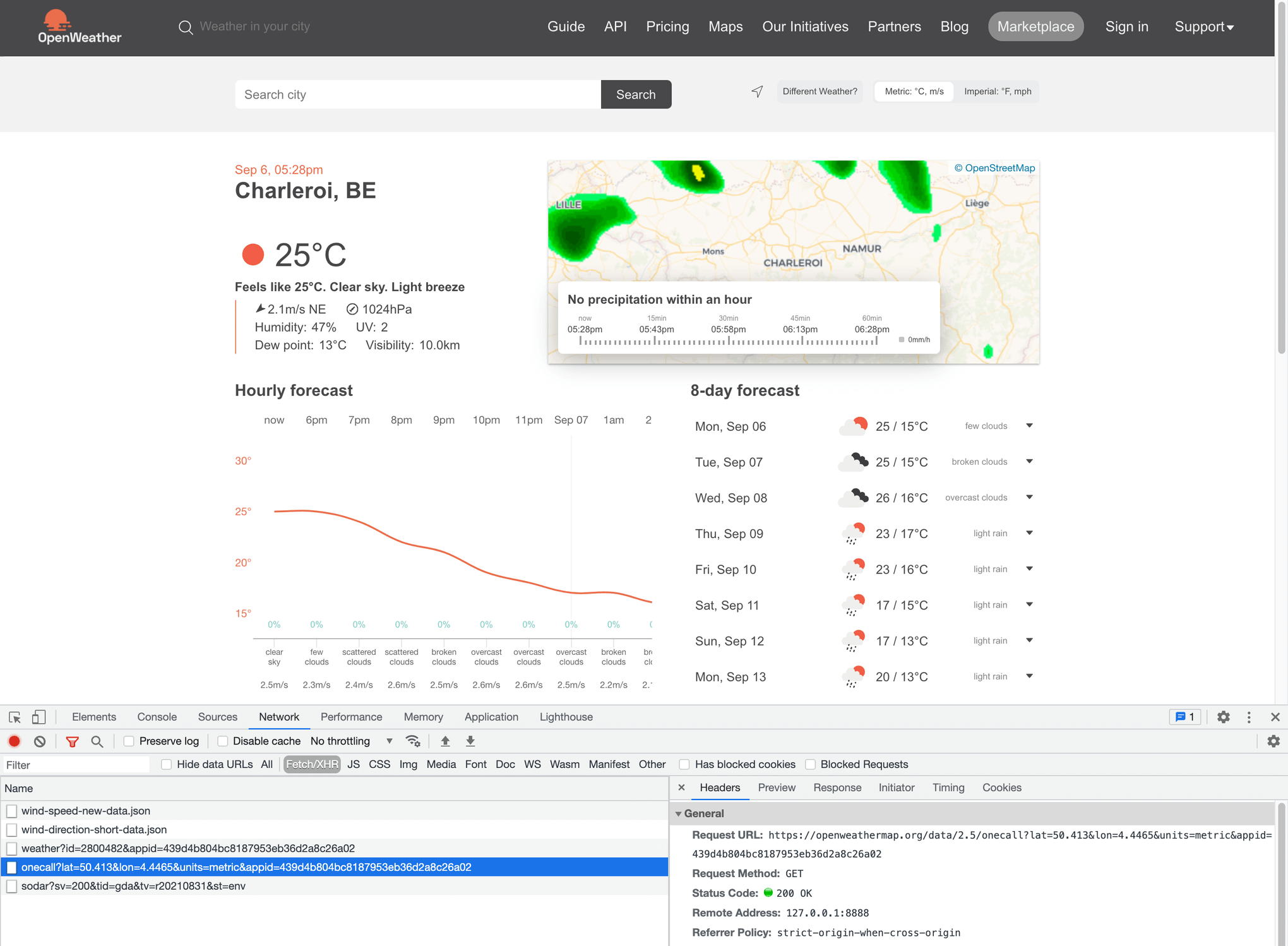
- As an example, the page of a city on OpenWeather was selected because all requests are inspectable in the browser’s developer tools (Network tab);
- I use Charles 4.5.6 on macOS Catalina 10.15.7.
Set up Charles
Fortunately, a free version of Charles is enough to complete our discovery.
1. At the first boot, you will be prompted with a message for automatically configuring network settings. Do not hesitate to click [Grant privileges].

Automatic macOS Proxy Proxy Configuration
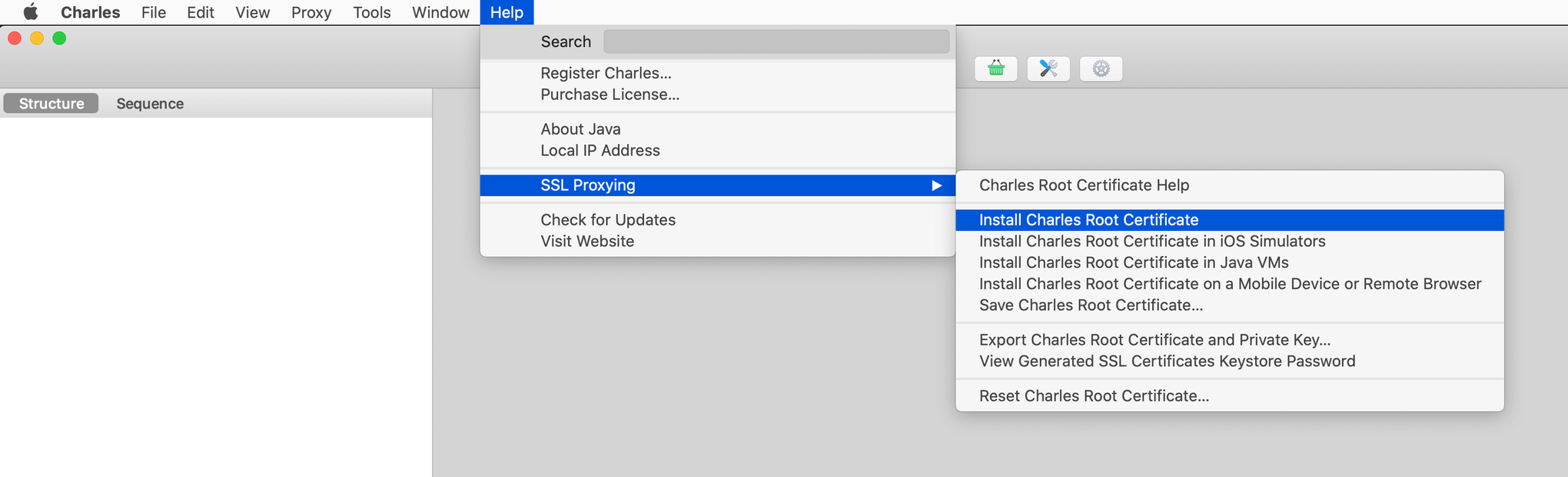
2. Then go to Help → SSL Proxying → Install Charles Root Certificate and add the certificate to Keychain Access.

Install Charles Root Certificate
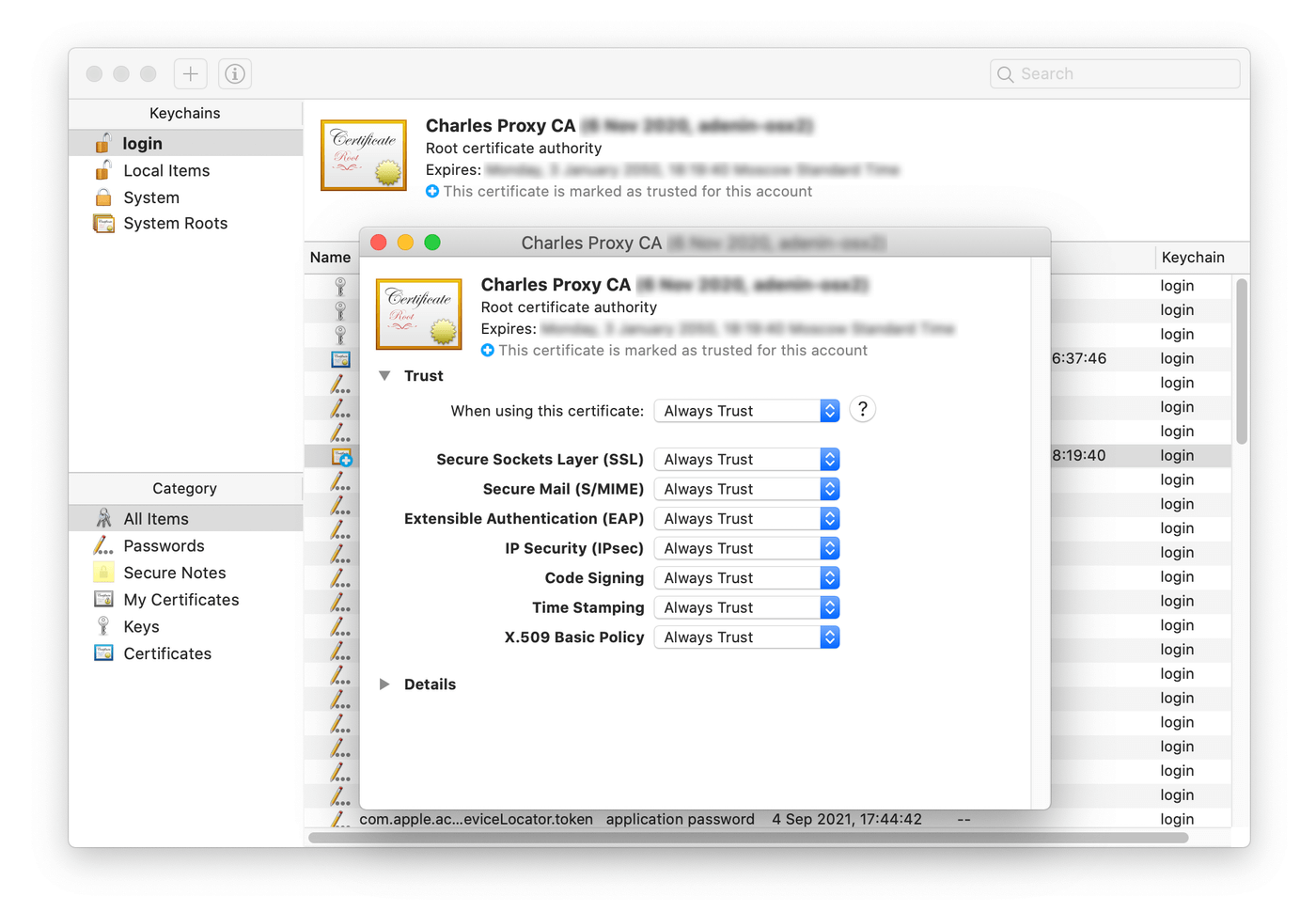
3. Then go to Keychain Access, find the recently added Charles’ certificate, double click to open the certificate window, and make it trusted — change the Trust settings to Always Trust.

Always Trust to Charles Proxy CA
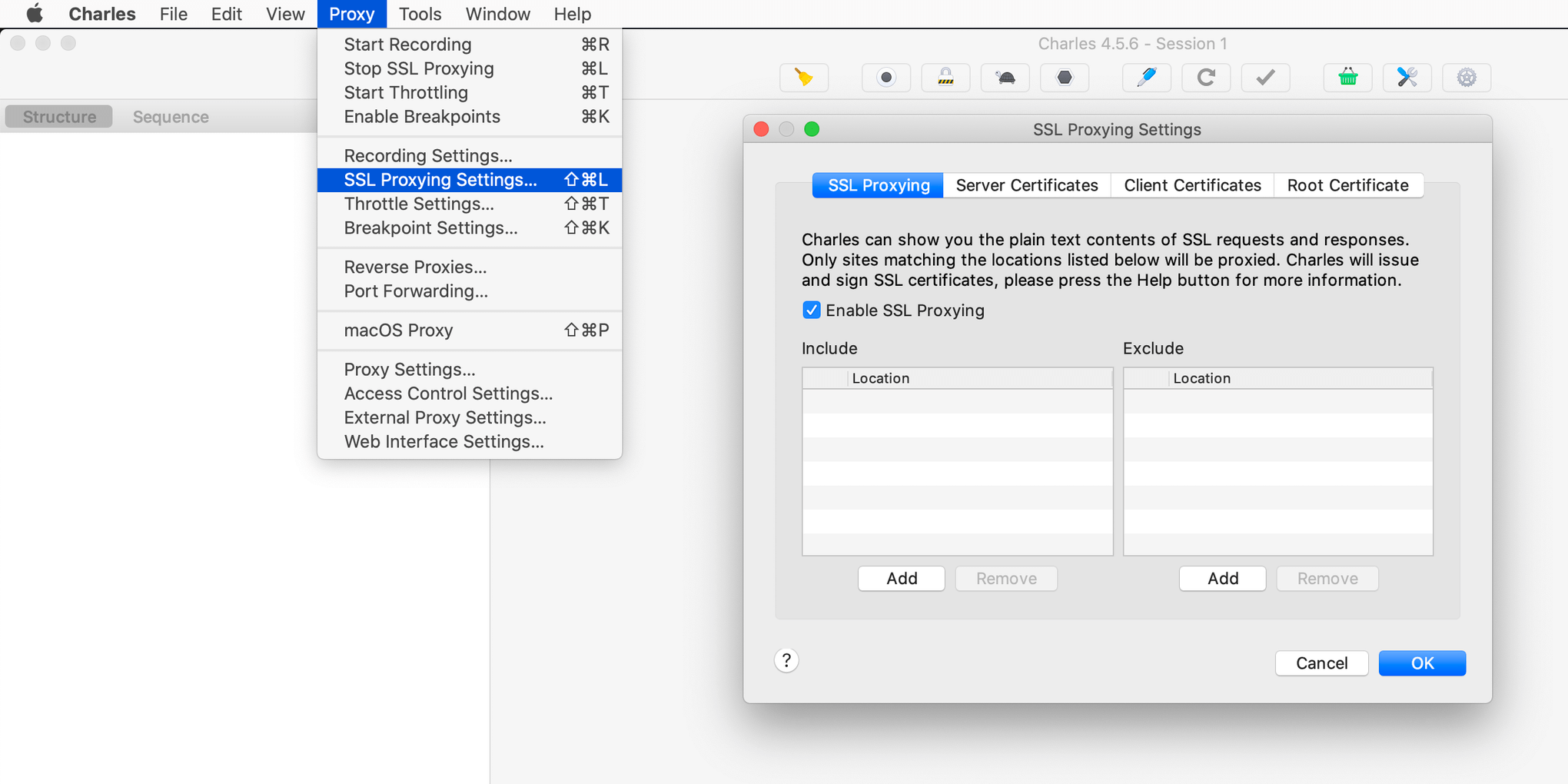
4. Then go to Proxy → SSL Proxying Settings… and check the box Enable SSL Proxying in the «SSL Proxying Setting» window.

SSL Proxying Settings
5. Restart Charles.
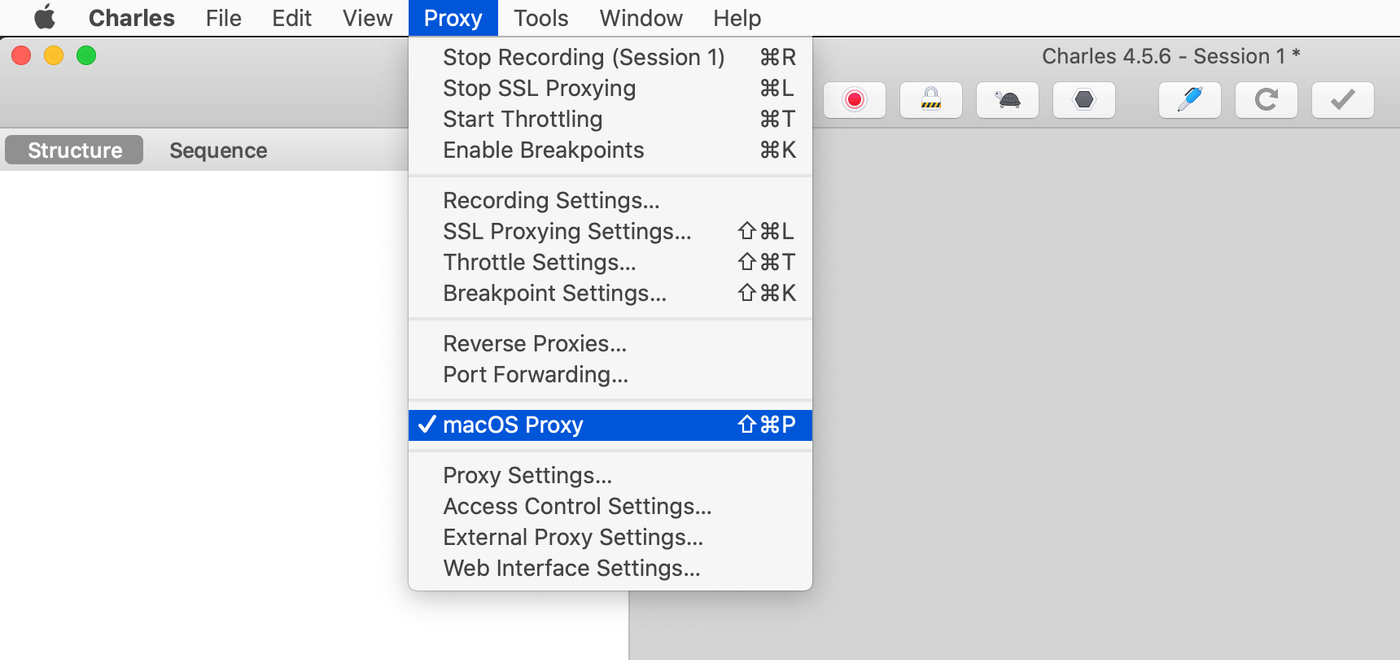
6. Finally, turn on Proxy → macOS Proxy.

macOS Proxy
Inspect Traffic
1. Reload the website in a browser. You will see multiple requests in Charles.
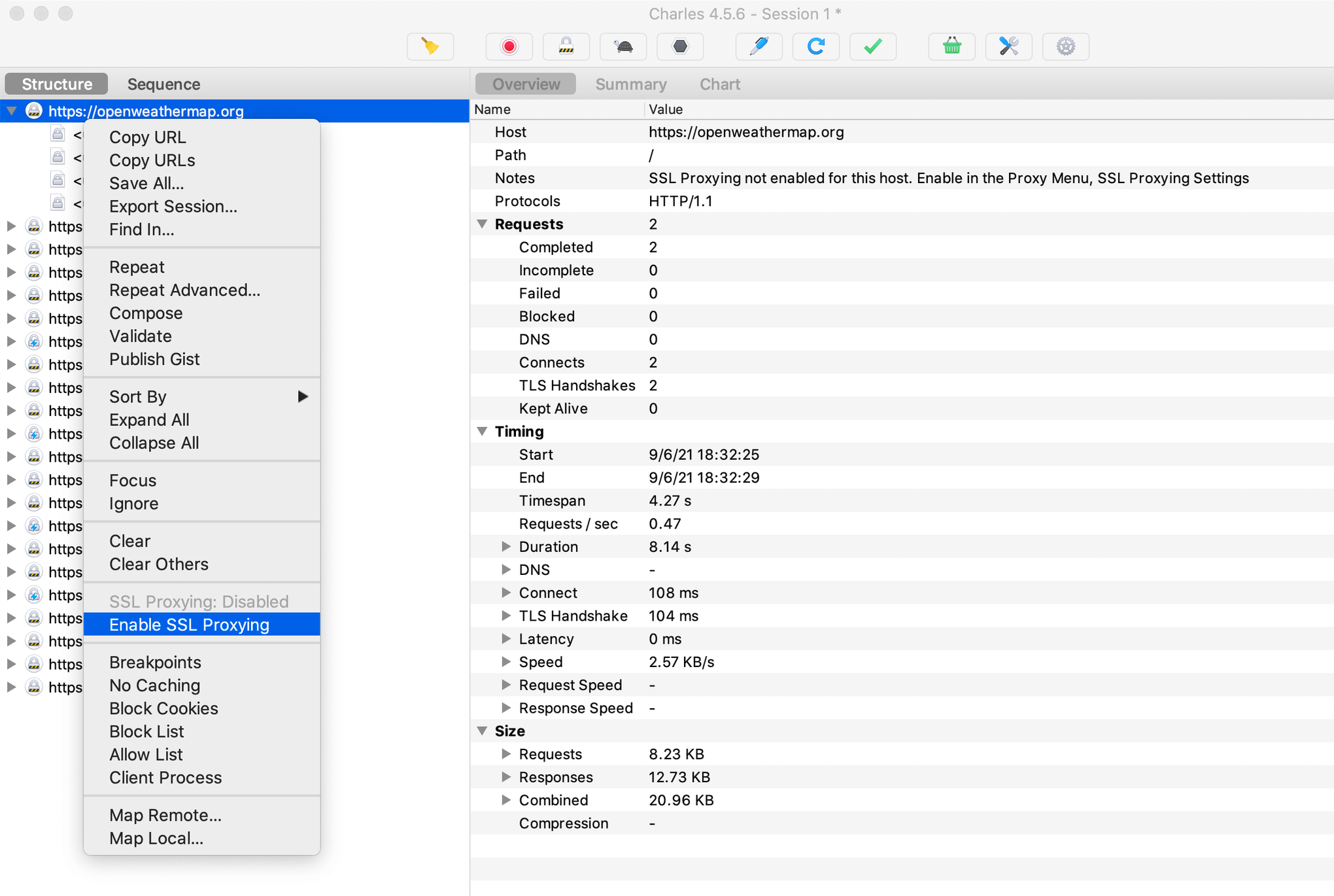
2. Choose the required domain and select Enable SSL Proxying in the menu.

Enable SSL Proxying
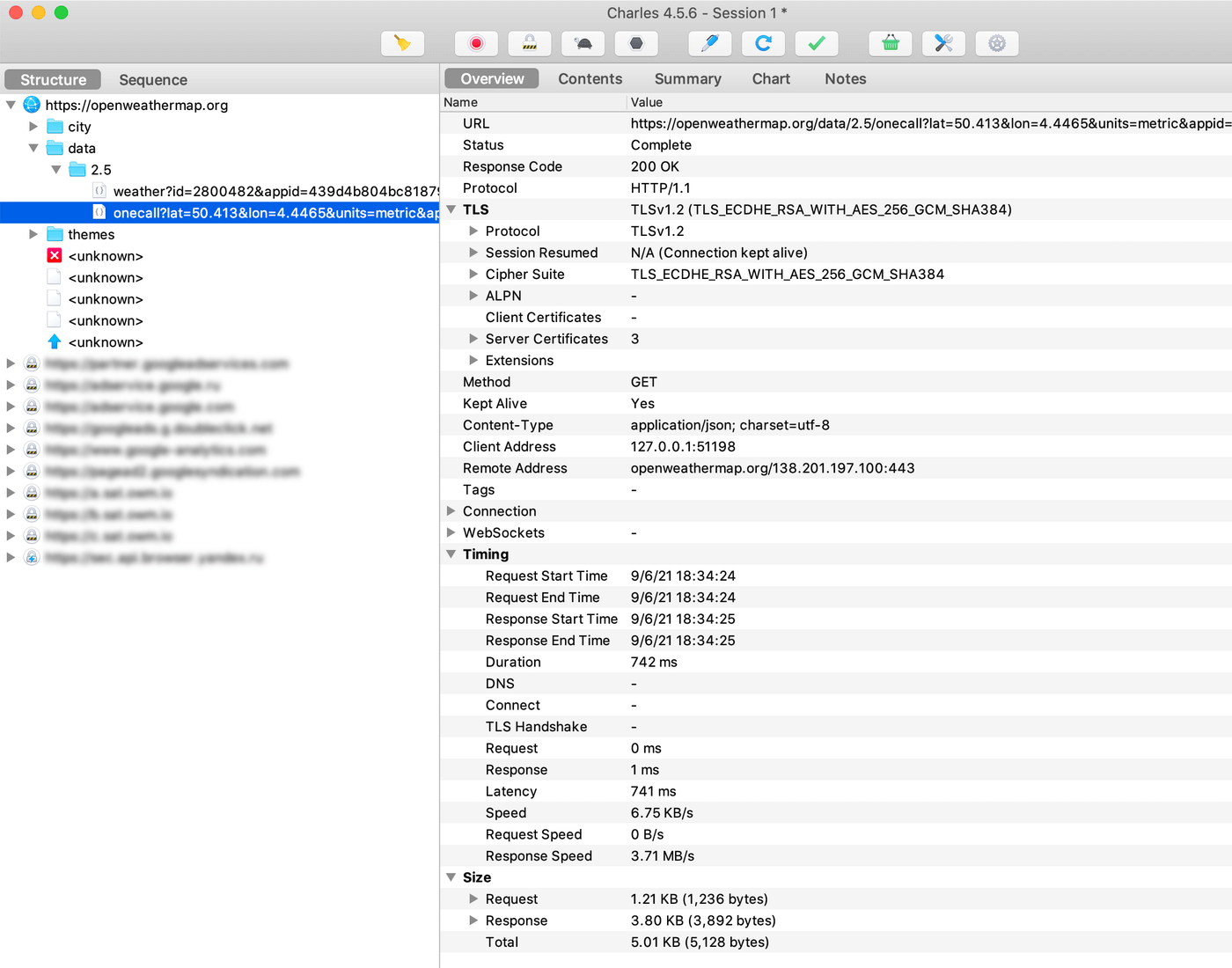
3. Reload the website in a browser. Now, you will see fully inspectable requests in this domain.

Request overview
Replace Responses
Replace Status Code
Let’s try to break the web page by an error code in response.
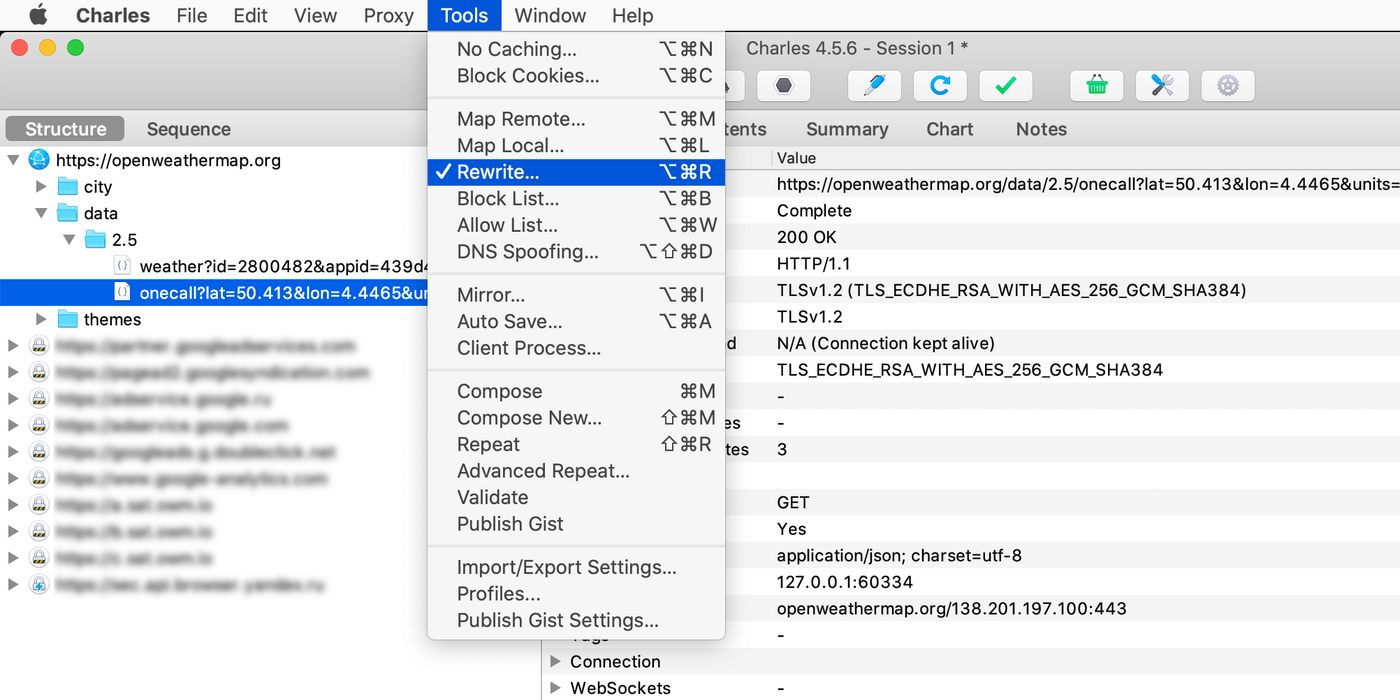
1. Choose an inspectable request and select Tools → Rewrite…

Rewrite…
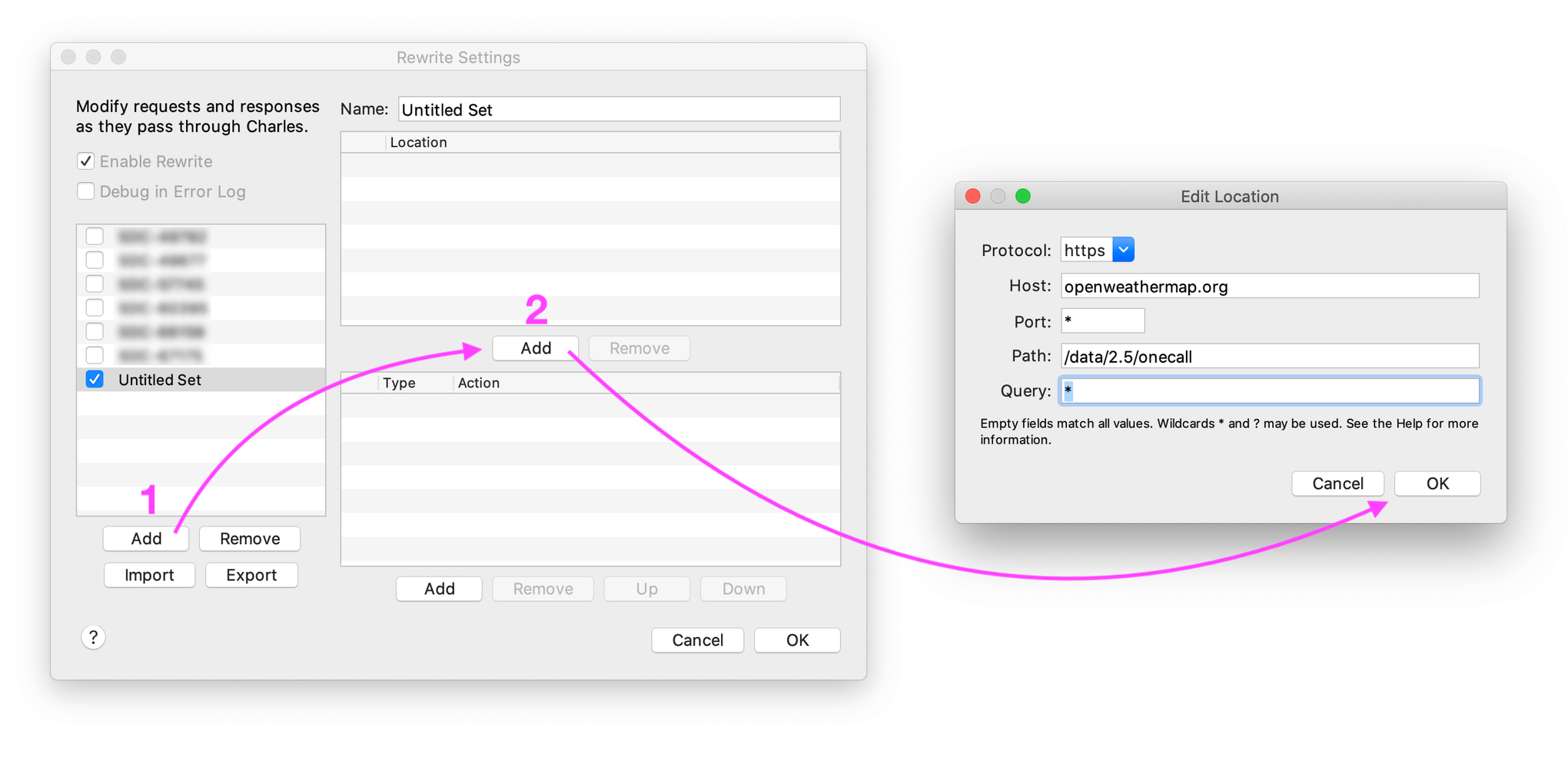
2. Click [Add] in the «Rewrite Setting» window and click [Add] again to fill the location — it is a pattern of the request:
Protocol = https
Host = openweathermap.org
Port = *
Path = /data/2.5/onecall
Query = *

Edit Location
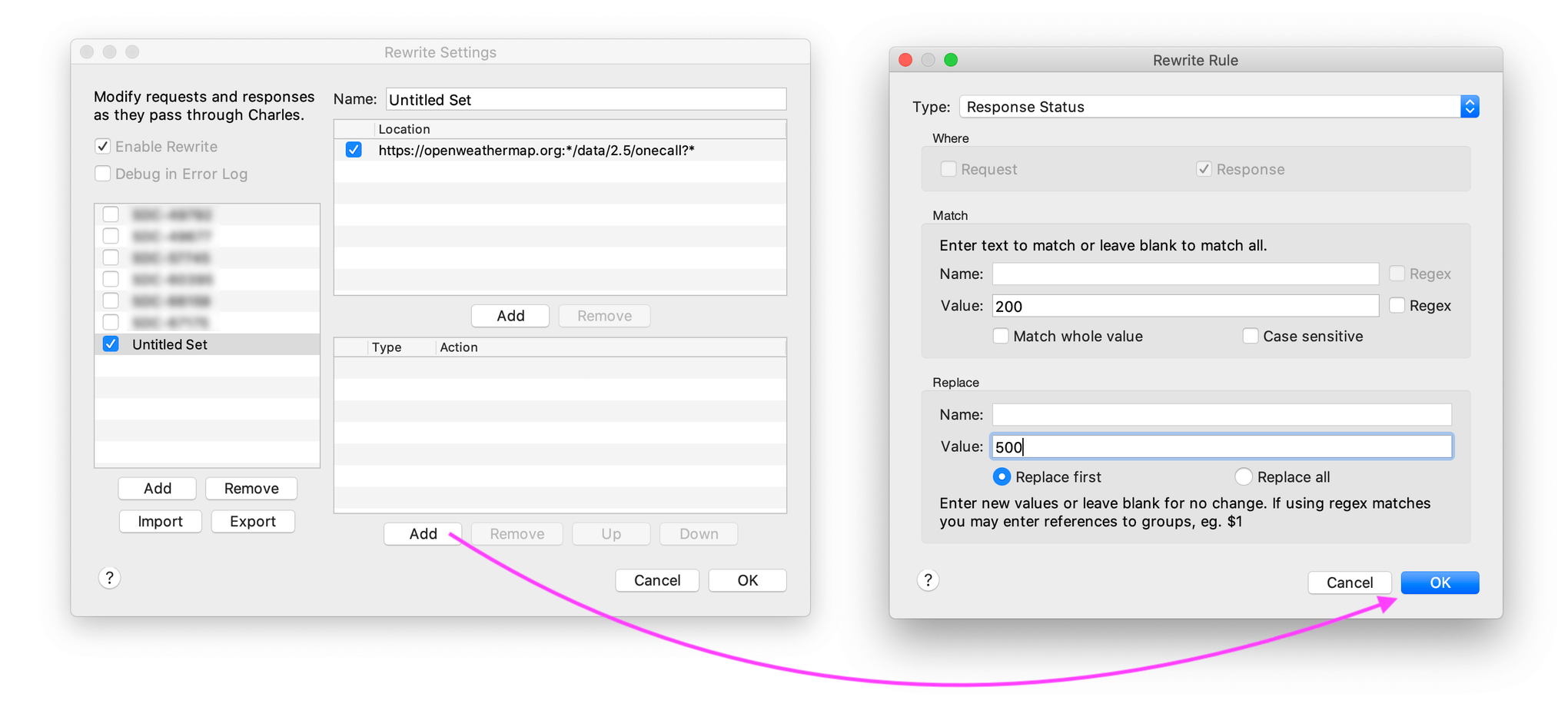
3. Now click the last [Add] to fill the rewrite rule and choose type = Response Status. Specify which value should be replaced (Match Value = 200) with a new one (Replace Value = 500). Click [OK] and close the window.

Rewrite rule
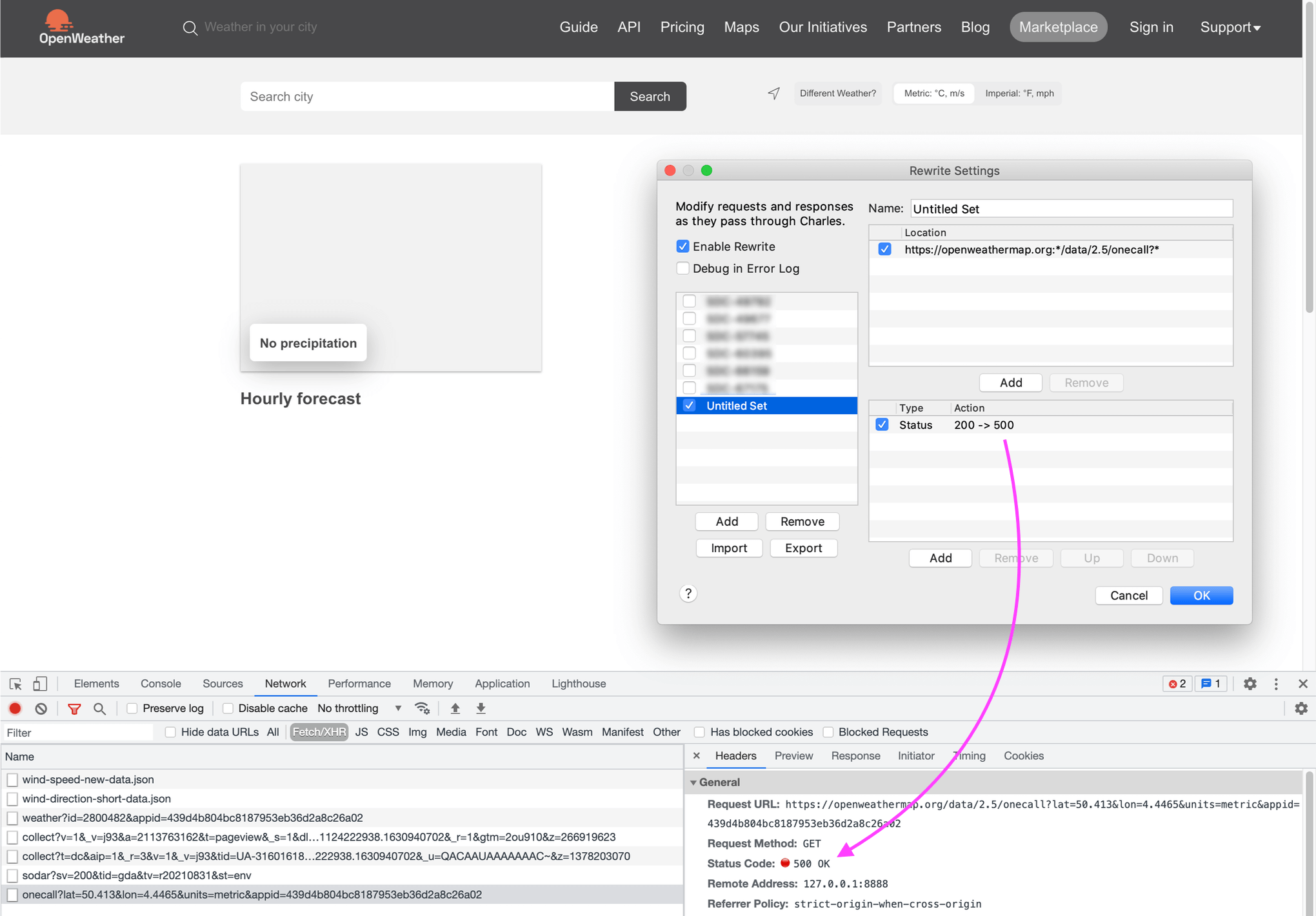
4. Reload the website. The web page crashed because the endpoint with data responded 500 — this is what we expected.

Status Code: 500
Replace Body
Let’s change the temperature as an arbitrary part of the response body.
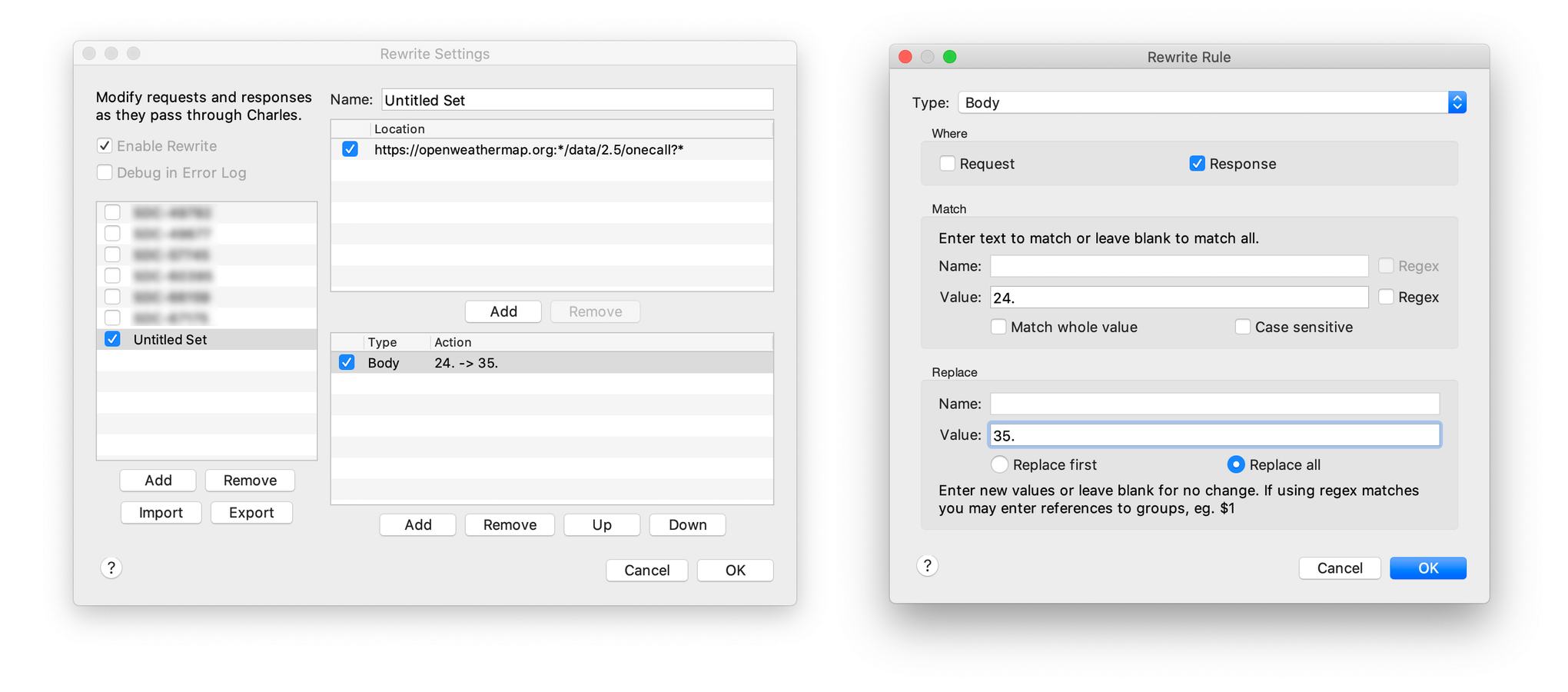
1. In the «Rewrite Rule» window, choose type = Body and mark the checkbox Response. Specify which value should be replaced (Match Value = 24.) with a new one (Replace Value = 35.). Click [OK] and close the window.

Rewrite rule
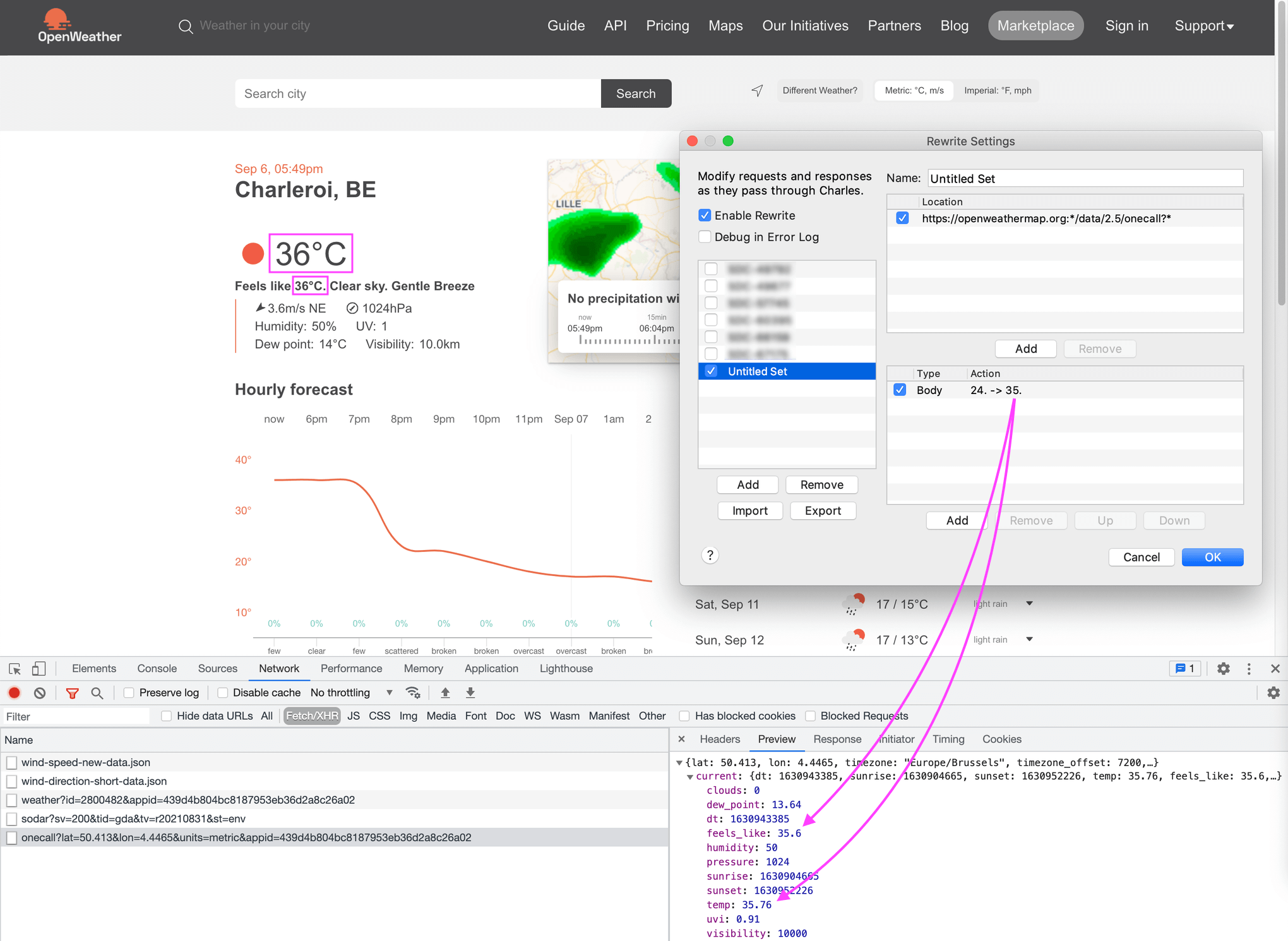
2. Reload the website. The temperature has changed to a substitute value because the endpoint with data responded with an artificial body — this is what we expected.

Dev Tools → Network → request Preview
For more examples of how to use Charles in this case you can follow this links:
- How to use Charles Proxy to rewrite HTTPS traffic for web applications;
- How to change response body with Charles?
Copy @ Medium